Содержание
Избежать таких ошибок, или минимизировать их можно. Стоит обратить особое внимание на разработку юзабилити сайта. Данное действие, то есть разработка, проводится перед этапом составления списка модулей будущего ресурса, опираясь на определенные критерии и правила.
Критерии юзабилити сайта
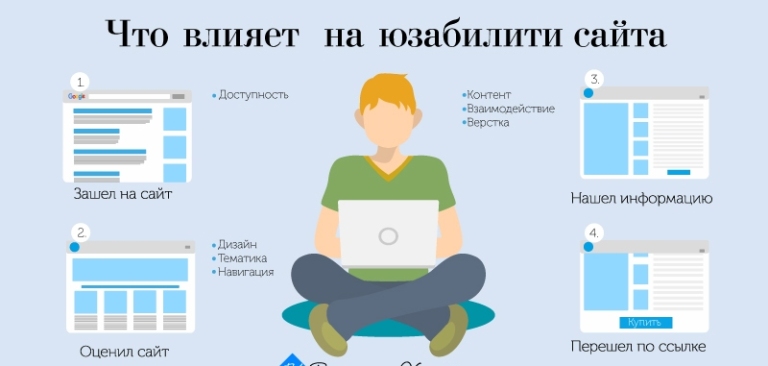
Обеспечивая разрабатываемому ресурсу счастливое будущее, необходимо подумать, что должно быть на сайте такого, что бы посещение оказалось комфортным, а желание возвратиться преобладало над другими желаниями. Именно эти критерии ложатся в основу разработки юзабилити сайта.

Вот основные из них:
Запоминаемость сайта
Данный критерий должен показывать привлекательность ресурса, его эстетику, без напыщенности и пафоса. Дизайнерская изюминка, может стать огромным плюсом в вопросе запоминаемости, узнаваемости сайта.
Первое впечатление всегда самое стойкое. Не стоит думать, что люди будут заходить на проект только с главной страницы. Каждая станица по привлекательности и запоминаемости ничем не должна уступать главной.
Огромную помощь для запоминаемости могут оказать следующие модули сайта: «социальные закладки», «кнопки — поделиться в социальных сетях».

Изучаемость сайта
Критерий разработки юзабилити сайта определяет, легко посетитель сможет освоить функциональную составляющую сайта. Насколько понятна навигация, как разработана система подсказок и указателей и целый ряд других моментов.
На особо сложных проектах принято писать инструкции, помогающие людям разобраться с тонкостями и нюансами работы. Не стоит думать, что это пустое занятие и инструкции никто не читает.
Уровень подготовленности людей различный, многие интуитивно понимают тонкости интерфейса, а некоторым помощь инструкций, лучший способ разобраться.
Хочется еще отметить модуль «карта сайта», помогающий понять структуру ресурса и его общий функционал.

Удовлетворительность работы с сайтом
Данный критерий объединяет целый ряд моментов. Во-первых, техническая составляющая. На сайте не должно быть ошибок, которые отвлекают людей, и не позволяют осуществить задуманное.
Во-вторых, постоянство структуры и наполнения сайта. Частые изменения, причем незначительные вводят в заблуждение постоянных гостей проекта, что негативно сказывается на общем впечатлении.

В-третьих, возможность связи с администрацией и уровень реакции на взаимодействие с посетителем. Модулей «связи с администрацией сайта» предостаточно, ими могут быть простые указатели телефона или e-mail, а если ваша реакция на обращения будет лояльной и оперативной, увеличение посещаемости просто обеспечено.
Простота интерфейса
Данный критерий подчеркивает веяния времени. Перегруженные сайты с фоновой музыкой и мигающими баннерами уходят в прошлое. На смену приходят сайты для людей с четкостью и простотой дизайна, с ограниченно необходимым наполнением модулями, с привлекательностью, которая манит посетителя не яркими красками, а нужным контентом.

Если вы поймете это на стадии разработки, успех вашему проекту обеспечен. Не надо будет ломать голову, что бы понять, почему люди уходят с проекта, почему посещаемость не растет.
Мы рассмотрели основные критерии разработки юзабилити сайта. Далее хочу остановиться на правилах, которых стоит придерживаться, разрабатывая дизайн.
Правила юзабилити сайта
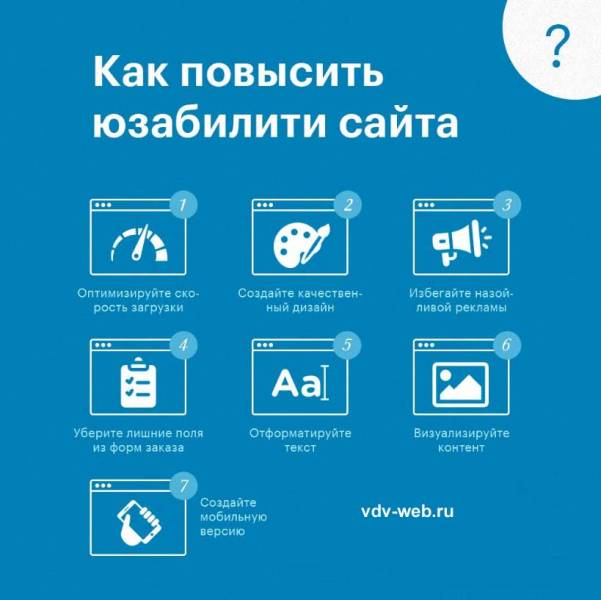
Создавая дизайн сайта, рекомендуется выполнять правила, которые выработаны годами и одобрены специалистами. Выполнение таких правил повысит юзабилити сайта, его узнаваемость и посещаемость.
Вот небольшой список с основным перечнем:
1. Помните о правиле 10 секунд. Именно первые 10 секунд пребывания на сайте определят, останется посетитель или уйдет.
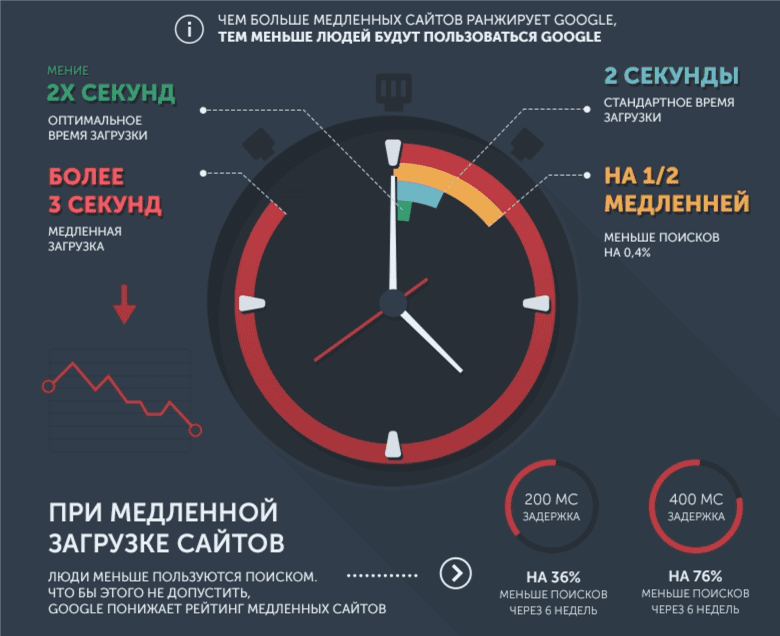
2. Скорость загрузки сайта должна быть минимальной. Помните о данном правиле, разрабатывая дизайн, невыполнение повлечет за собой целый ряд последствий.
3. Помните о структурированности предоставляемой информации, не перегружайте сайт лишним материалом, это может негативно сказаться на юзабилити.
4. Правило Кошелька Миллера, которое гласит, среднестатистический человек способен одновременно воспринимать не более семи предметов, сущностей.

5. Правило доступности, понятности навигации сайта. Чем больше возможностей перехода по страницам вы предоставите, тем легче и понятней человеку будет ориентироваться на сайте.
6. Правило типографики в веб дизайне. Помните, что читабельность текстов один из основных показателей удачной разработки юзабилити.
7. Графика для сайта должна дополнять текст, а не перегружать ресурс. Понимание в вопросе подбора и подготовки графики поможет выполнить данное правило.
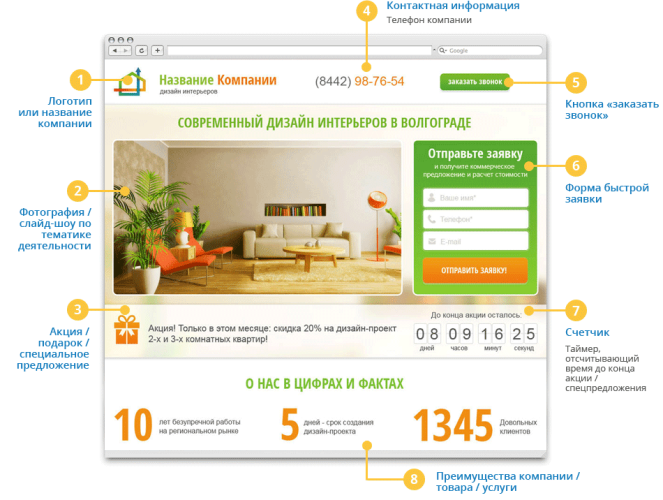
8. Главная страница сайта должна быть лицом всего проекта, как в дизайнерском решении, так в наполнении необходимой информацией. Это основа юзабилити.

9. Разработка карты сайта. Данный модуль поможет в поиске необходимого материала, а следовательно повысит юзабилити.
10. Предоставьте посетителю возможность связи с администрацией проекта. Это повысит доверие к ресурсу в целом.
Это набор основных правил юзабилити, который я хотел предоставить вам сегодня. Я не спорю его можно дополнять, редактировать. Однако строгое выполнение данных десяти пунктов поможет привлечь на ваш ресурс много посетителей.
На этом я буду заканчивать. Мы сегодня познакомились с понятием юзабилити, с основными критериями и правилами необходимыми для разработки юзабилити сайта. Материал получился большим, но это не так страшно. Я считаю, тема разработка юзабилити сайта раскрыта, а это поможет сделать еще одним шаг на пути создания дизайна сайта.







