Веб-сайт — это лицо бизнеса. В последние годы для бизнеса стало скорее необходимостью, чем роскошью, разрабатывать веб-сайт и держать клиентов в курсе ряда вещей. От страницы о нас до того, что нового в бизнесе, веб-сайт насчитывает множество аспектов. Поскольку бизнес должен сосредоточиться на информировании о своей работе в этом оцифрованном пространстве, он также должен подумать о том, чтобы сохранить внутреннюю часть и переднюю часть веб-сайта нетронутыми. Все начинается с процесса веб-разработки. Теперь, что такое веб-разработка, как она разрабатывается и поддерживается, все объясняется в этом блоге. Итак, читайте внимательно.
Вы подумываете о создании веб-сайта? Или изучите лучшие агентства веб-разработки для создания своего веб-сайта? Без сомнения, это важные вещи, хотя понимание процесса веб-разработки должно быть первым в вашем списке приоритетов, помимо выбора идеальных компаний по веб-разработке для вашего проекта.
Несмотря на то, что общепринятая мудрость говорит о веб-сайте, это онлайн-представительство или идентичность вашего бизнеса. Больше, чем веб-контент, UX-дизайн или ваши конечные цели, процесс разработки вашего веб-сайта остается решающим. Чтобы дать вам суть, процесс разработки веб-сайта включает в себя создание вашего веб-сайта и его обслуживание.
Тем не менее, мы углубимся в детали его определения, но поймем, что этот процесс — это то, в чем вы не можете идти на компромисс. Для начала подумайте, что от этого зависит жизнь вашего бизнеса.
Теперь, не тратя много времени на обзор концепции, давайте углубимся в детали.
[wpi_designer_button id=9001]
Содержание
Что такое веб-разработка?
Термин «разработка веб-сайта» относится к процессу разработки веб-сайта. Даже дети это знают, верно? Но любители знают, что веб-сайт состоит из деталей веб-сайта, тогда как эксперты или образованные угадыватели придумывают веб-сайт как «набор веб-страниц». Он включает в себя все, от бизнеса до его услуг и даже средства электронной коммерции, где происходит покупка и продажа! Теперь это цифровое пространство создано, чтобы предоставить клиентам полное представление о бизнесе.
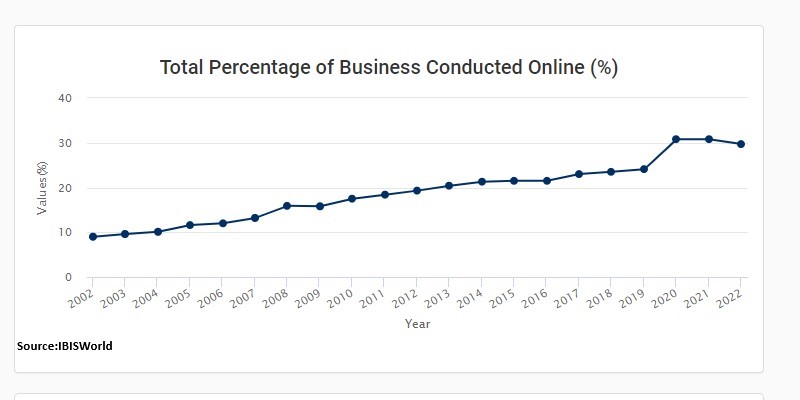
Не хочу прерывать, но знаете ли вы, что по состоянию на 2022 год более 29.7% компаний во всем мире уже установили свое присутствие в Интернете через веб-сайты?

Это была интересная статистика! Что ж, вернемся к тому, на чем остановились.
Глядя с точки зрения владельца бизнеса, ваш сайт должен иметь:
- Заголовок и подзаголовок
- Изображения
- Функции
- Навигация
- Основной призыв к действию
- Социальное доказательство
- Веб-контент
- Свяжитесь с нами Информация
- Другие ресурсы
Все это сделано для привлечения, удержания и взаимодействия с клиентами. Но задумывались ли вы о том, кто будет создавать ваш сайт или как он сделан? Если вы этого не сделаете, давайте узнаем об этом больше в следующих разделах.
[wpi_designer_button id=6123]
Типы веб-сайтов
Ваша профессиональная команда веб-разработчиков может задать вопрос: «Какой тип веб-сайта вы хотите?» Тип здесь относится к тому, нужен ли вам статический или динамический веб-сайт. Что именно они означают и чем они отличаются, объясняется в следующих строках:
1. Статический веб-сайт
На статических веб-сайтах вы не можете менять веб-страницы так часто, как хотите. Если вы хотите изменить весь контент или только небольшую его часть, требуется ручное редактирование кода. Затем отредактированные страницы отправляются на сервер.
Разработчики создают статические веб-сайты с использованием HTML, CSS и JavaScript, которые также называются скриптовыми языками. Хорошая часть статических веб-сайтов? Они загружаются быстрее, требуют небольшого бюджета и меньше времени на разработку.
2. Динамический веб-сайт
Динамические веб-сайты быстро перестраиваются на смену серверу. Новые страницы генерируются каждый раз при загрузке веб-страниц. По сравнению со статическими веб-сайтами, динамические создаются с использованием PHP, Node.js, JSP и ASP.NET. Их также называют серверными языками. Они намного эффективнее, чем статические веб-сайты, поэтому они дороги и требуют много времени в процессе разработки.
Итак, когда вы пытаетесь выяснить, какой тип веб-сайта вам следует выбрать, сначала подумайте о потребностях вашего бизнеса.
СОВЕТ ПРОФЕССИОНАЛА: создайте статический веб-сайт, если вы беспокоитесь об узнаваемости бренда и присутствии вашего бизнеса в Интернете.
Виды веб-разработки
1. Серверная часть
Серверная часть — это серверная часть веб-сайта. Думайте об этом как о закулисье веб-сайта, где управляются базы данных и серверы, а логическая составляющая играет главную роль. Пользователи сайта не могут его видеть. Кроме того, просто напомню вам, что без квалифицированной команды разработчиков бэкенда ваш веб-сайт будет представлять собой набор пустых веб-страниц, которые не могут функционировать.
2. Клиентская сторона
Это называется интерфейсом веб-сайта, где вещи видны глазам пользователя. Здесь визуально представлен дизайн сайта. CSS, HTML и JavaScript являются основными языками, которые разработчики используют для создания исключительного пользовательского опыта с помощью адаптивных веб-страниц. Помните, что без хорошего UI/UX дизайна вы не сможете привлечь или удержать клиентов.
3. Полный стек
Full-stack — это комбинация фронтенд и бэкенд разработки. Именно здесь определяется весь процесс веб-разработки! Вы можете иметь дело с комбинированными задачами и технологиями, используемыми в цикле разработки веб-сайта в полном стеке.
Нужен профессиональный совет? Наймите разработчика веб-сайта или инженера полного стека, который имеет опыт в дизайне UI / UX, хостинге серверов, кодировании браузера, а также в манипулировании базой данных. Вы можете изучить нашу ранее написанную статью о том, зачем нанимать преданных разработчиков для веб-сайтов, чтобы понять важность наличия квалифицированной команды разработчиков.
Что такое жизненный цикл веб-разработки?
Жизненный цикл разработки веб-сайта — это стандарт, который регулирует или, скорее, направляет вас к созданию идеального и высококачественного веб-дизайна или веб-сайта. Его также можно назвать наброском того, что нужно сделать, чтобы завершить веб-разработку вовремя!
Двигаясь дальше, вот полный процесс разработки веб-сайта, который вы искали все это время.
Этапы процесса разработки сайта
Прежде чем перейти к деталям процесса разработки, остается одна важная вещь — сроки разработки веб-сайта. Поскольку вы начинаете разработку, вам следует подумать о стоимости и времени веб-разработки. Лучше всего создать график разработки веб-сайта, чтобы быть на крючке с вашим временем выхода на рынок. Чтобы создать временную шкалу, добавьте задачи и установите вехи.
СОВЕТ ПРОФЕССИОНАЛА: Попробуйте создать диаграмму Ганта для лучшей визуализации планирования проекта. Для вашего понимания, вот справочное изображение того, как будет выглядеть ваша диаграмма Ганта.

Учитывая, что вы уже нашли идеальную компанию по веб-разработке для своего проекта, убедитесь, что все эти шаги определены в дорожной карте процесса разработки!
1. Знайте свои требования
Это практически этап сбора информации. Профессиональная команда компаний, занимающихся веб-дизайном, задаст вам несколько вопросов, чтобы узнать больше о потребностях вашего бизнеса. Тщательно изучаются требования клиента, определяется цель сайта и определяются цели сайта.
2. Исследуйте свой рынок
Этот шаг включает в себя исследование целевой аудитории. Изучение демографии, интересов и привычек вашей аудитории помогает создать лучший веб-сайт. Кроме того, дизайнеры любят знакомиться с веб-контентом, который вы ожидаете разместить на веб-сайте, поскольку контент и дизайн взаимосвязаны!
3. Планирование
Используя информацию, собранную на первом и втором шагах, пришло время собрать воедино детали и создать план разработки веб-сайта. Здесь разрабатывается карта сайта, в которой указаны ключевые темы сайта. Карта сайта выглядит следующим образом:

Эта карта прояснила, какой контент куда идет, а также навигационную структуру веб-сайта.
4. Проектирование
Проектирование является одним из важнейших этапов процесса разработки веб-сайта. На этом этапе на сайт наносятся логотип и фирменные цвета, чтобы сделать его уникальным для бизнеса и укрепить идентичность бренда. Один или несколько прототипов создаются для того, чтобы оставить варианты открытыми для окончательного выбора. Прототип обычно представляет собой статичное изображение, представляющее окончательный вид всего веб-сайта.
Именно здесь ваша компания, занимающаяся веб-разработкой, начнет чаще общаться по электронной почте, сотрудничать, обмениваться документами и т. Д. Помните, что обмен идеями здесь имеет решающее значение, как и поиск хорошей компании по веб-дизайну. Итак, начните мозговой штурм как можно быстрее.
5. Создание контента
На этом этапе пишется и компилируется контент. Создание контента обычно пересекается с другими задачами, но, несмотря ни на что, здесь нельзя идти на компромиссы! Суть вашего бизнеса изложена на словах. Поэтому вы должны общаться со своей аудиторией с помощью хорошо отформатированного текста, призыва к действию и так далее. Создание броских заголовков, редактирование текста и компиляция всего отнимают время и усилия. Поэтому вы несете ответственность за предоставление разработчикам полного содержимого веб-сайта, чтобы они могли легко перенести его на веб-сайт.
6. Разработка
На данный момент дизайн и контент готовы. И так, чтобы оживить ваши статичные изображения, разработка веб-сайтов с использованием HTML/CSS начинается здесь! Языки выбираются в зависимости от необходимости и сложности сайта. Однако, обо всем по порядку, домашняя страница разработана. Затем следует разработка «оболочки» для внутренних веб-страниц.
Оболочка — это шаблон, который содержит контент и главное меню веб-сайта. Как только веб-разработка завершена, весь процесс переходит к ключевым заключительным этапам — тестированию и развертыванию!
7. Тестирование и исправление ошибок
Тестирование начинается после того, как контент и визуальные эффекты будут готовы. Каждая веб-страница тестируется, чтобы убедиться, что ссылки работают, а веб-сайт оптимизирован так, чтобы он правильно отображался в разных браузерах или устройствах. Заголовки и описания веб-страниц также тестируются, чтобы убедиться, что они работают невероятно и оказывают большее влияние на поисковые системы.
Как только кажется, что все готово и вы (клиент) одобряете веб-сайт, пришло время запустить приложение или просто запустить его!
8. Поддержка и обслуживание
После того, как веб-сайт запускается во всемирной паутине, проводится регулярное техническое обслуживание. Пользовательское тестирование проводится на новом контенте и функциях. Регулярное техническое обслуживание проводится для проверки удобства использования веб-сайта и поддержания его бесперебойной работы, как только что смазанная машина! Также открываются новые двери для совершенствования и развития!
Заключение:
В целом, разработка сайта утомительна! Несомненно, тот, кто не знает или меньше знает обо всем процессе, может в конечном итоге стать жертвой ложного руководства. В конечном счете, это проявится в долгосрочной перспективе и в конечном итоге разрушит ваш бизнес. Мы говорим это не для того, чтобы напугать вас, а для того, чтобы рассказать вам, насколько важно найти правильных веб-разработчиков для вашего проекта.
По нашему опыту, лучше всего отдать веб-дизайн и разработку на аутсорсинг! Сделайте свой проект на шаг впереди конкурентов, передав на аутсорсинг лучшие таланты, когда дело доходит до разработки вашего веб-сайта. Psst! Аутсорсинг также сэкономит ваше время и деньги, чтобы вы могли создать лучший бренд и заработать миллионы!
