Содержание
Технически Title не является мета-тегом, но в SEO среде негласно принято относить его именно к мета-тегам.
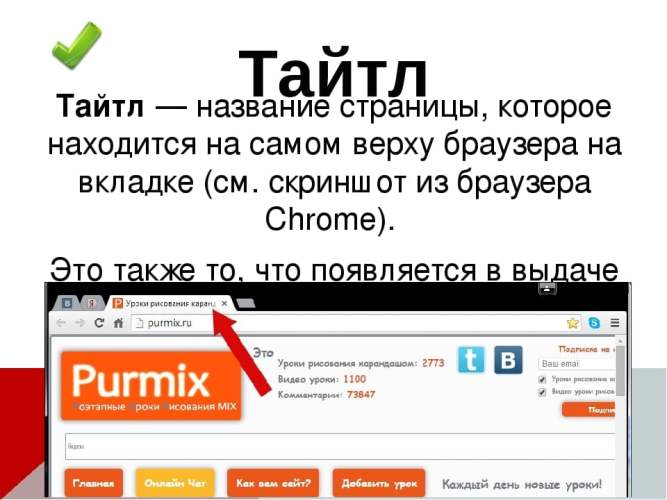
Title — это заголовок страницы. Поисковые системы отображают его при выдаче в результатах поиска, а посетители видят его в названии вкладки браузера и при добавлении сайта в закладки.

Мета-тег Title
Мета-тег Title является самым важным!!! Он обязателен к заполнению, иначе страница не будет ранжироваться. От того, насколько привлекательным и информативным будет его содержание, зависит переход пользователя по ссылке и его решение остаться на вашем сайте.
Title имеет ограничение по длине 60-120 символов, но так как при выдаче страницы отображается максимум 70 знаков, то лучше не превышать при его заполнении этого объёма.
Пример заполнения Title
<title>Слон. Самое крупное животное</title>
<meta name=»description» content=»Слон – самое крупное наземное млекопитающее на планете. Внешний вид, поведение, питание, размножение и продолжительность жизни слонов»>
<meta name=»keywords» content=»животное, млекопитающее, хобот, бивни, стадо»>

В отведённое количество символов нужно вложить максимум информации о сайте (странице), при этом использовать ключевые слова.
Текст мета-тега Title должен максимально отражать суть страницы и быть релевантным тексту. Кроме того, необходимо, чтобы Тайтл содержал хотя бы одно слово, характеризующее именно данную страницу, а не сайт целиком.
Правила и особенности заполнения Title
тег Title должен присутствовать на странице только один раз и находиться внутри Head, а не Body;
в Title рекомендуется включать прямое вхождение самого частотного запроса, по которому продвигается страница;
для каждой страницы сайта, по возможности, должен быть свой уникальный тайтл;
содержание Title и заголовков, выделенных тегом h1, должно перекликаться;
не стоит тупо через запятую в заголовке перечислять все ключевые слова;
текст тайтла неплохо делать продающим, содержащим слова что, как, где, куда, однако откровенные рекламные слоганы пихать туда не стоит;
нельзя ставить знаки препинания внутри продвигаемых ключевых фраз, иначе поисковые системы будут ранжировать страницу по этим ключевым фразам хуже.
Мета-тег Description
Мета-тег Description (в переводе — описание) предназначен для создания описания страницы, по сути это более развёрнутый Title. Рекомендуется не пренебрегать этим тегом и заполнять точно.

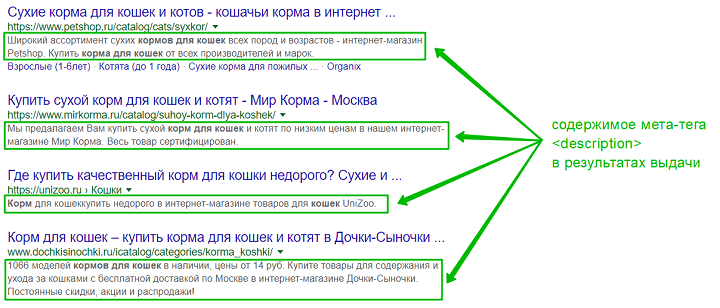
Поисковые системы часто используют его содержимое для формирования сниппета (краткое описание страницы в списке результатов поиска), по которому потенциальный посетитель порой принимает решение — перейти на предлагаемый сайт или нет.
Description может повлиять на позиции сайта в выдаче у некоторых поисковиков (которые его учитывают).
Рекомендуемая длина мета-описания — около 150-200 символов, именно такой объём текста, помещается в результате выдачи (под ссылкой на страницу). При превышении описание получится обрезанным.
Пример заполнения Description
<title>Слон. Самое крупное животное</title>
<meta name=»description» content=»Слон – самое крупное наземное млекопитающее на планете. Внешний вид, поведение, питание, размножение и продолжительность жизни слонов»>
<meta name=»keywords» content=»животное, млекопитающее, хобот, бивни, стадо»>
Мета тег Description должен быть прописан нормальным человеческим языком и при этом содержать ключевые слова, по которым продвигается страница. Для каждой страницы сайта должно быть своё уникальное мета-описание.
Правила и особенности заполнения Description
тег Description должен присутствовать на странице только один раз и находиться внутри Head, а не Body;

не нужно использовать в теге больше 3-4 ключевых фраз, повторяемость одного слова не должна превышать 5-7 раз;
для каждой страницы сайта по возможности должен быть свой уникальный Description;
тег Description должен иметь отличия от тега Title;
мета-описания должны быть краткими и содержательными, основная суть документа должна выражаться в нескольких предложениях;
не желательно копировать кусок текста со страницы для заполнения тега;
в начале описания должны располагаться самые частотные запросы.
Мета-тег Viewport
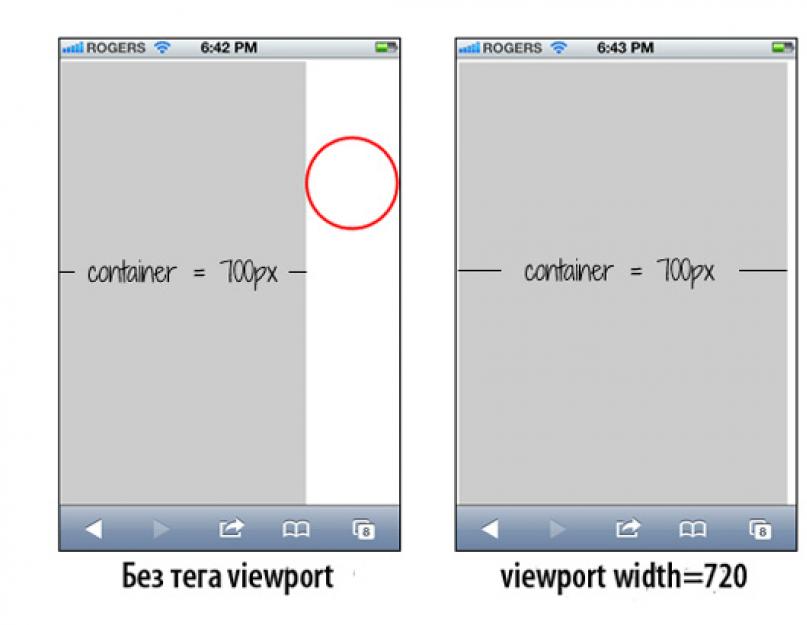
Мета-тег ViewPort предназначен для указания мобильным браузерам, как правильно масштабировать страницу. Он позволяет решить серьезную проблему отображения: ранее браузеры мобильных устройств просто сжимали страницу до ширины своего экрана. Все элементы при этом пропорционально уменьшались, а текст становился нечитабельным. Теперь вебмастер может принудительно указать соотношение вьюпортов (областей просмотра) устройства и страницы, а также ограничить пределы масштабирования.

Идея мета-тега ViewPort была предложена компанией Apple, чтобы ускорить популяризацию интернета на мобильных устройствах. Не совсем понятно, почему директива, управляющая отображением, была помещена в тело страницы, а не в CSS. Вероятно, разработчики хотели сделать данный инструмент более гибким, оставив возможность динамически изменять его при генерации страницы.
Если область просмотра не указана, мобильный браузер использует стандартное значение для ПК. При этом разные платформы не придерживаются единого стандарта (для iPhone это 980px, а для Android-устройств – 800px). В результате на экране шириной 320px даже адаптивный сайт отобразится так, словно реальная ширина экрана составляет 980 px. Масштаб при этом будет уменьшен до 30%, из-за чего текст станет нечитаемым.
Принудительно указав вьюпорт, мы заставляем браузер отобразить страницу в нужном нам масштабе, гарантируя корректную компоновку блоков и адекватный размер шрифта.
Синтаксис мета-тега ViewPort:
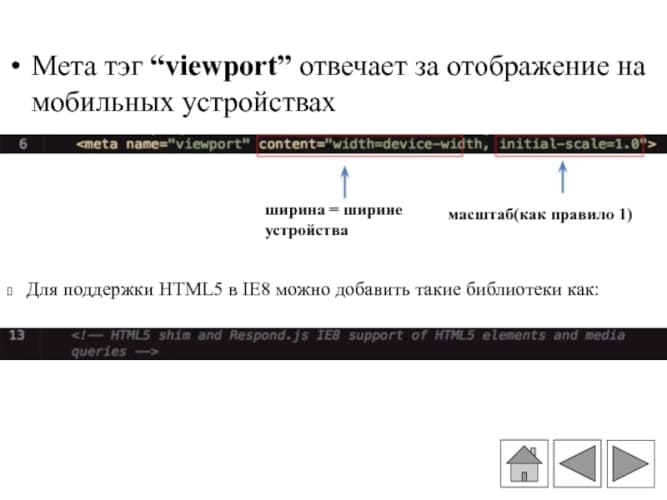
Как и остальные мета-теги, вьюпорт прописывается в блоке HEAD и содержит 2 поля: name (название тега) и content (список атрибутов со значениями через запятую).
Viewport для адаптивного сайта

Пример записи:
<meta name=»viewport» content=»width=device-width, user-scalable=no, initial-scale=1.0″>
Используемые атрибуты viewport
width – ширина вьюпорта. Для адаптивных шаблонов обычно используется браузерная константа device-width, позволяющая корректно отобразить страницу с адаптивной версткой на всех устройствах, поддерживающих мета-тег ViewPort. Допустимы также числовые значения от 200 до 10000. Например, для неадаптивного сайта, сверстанного под ширину 1024 пикселя, можно указать width=1024px, и тогда он более корректно отобразится на iPhone со стандартным вьюпортом 980px.
height – высота вьюпорта. В большинстве случаев данный атрибут не используется, но может понадобиться, если мы хотим сделать из нашей страницы своеобразное веб-приложение без вертикальной прокрутки.
minimum-scale, maximum-scale – пределы масштабирования. Задаются числами от 0.1 до 10. В браузере iPhone значения по-умолчанию составляют 0.25 и 1.6 соответственно.
initial-scale – масштаб при загрузке страницы. Если не задан, то устанавливается браузером так, чтобы уместить страницу по ширине. Возможные значения – от 0.1 до 10. Типичное значение для адаптивных страниц – 1.0, для неадаптивных атрибут обычно не используется.
user-scalable – разрешение масштабирования. Возможные значения «yes» (по умолчанию во всех мобильных браузерах) и «no». Запрет пользовательского масштабирования используется крайне редко (например, в страницах-приложениях) и требует серьезной проверки на большинстве мобильных платформ.
Часто задаваемые вопросы по мета-тегам
Все ли существующие мета-теги упомянуты на вашем сайте?
Нет, не все. Не приведены устаревшие и не учитываемые поисковыми системами мета-теги, а также редкие и малозначимые.
В разделах «Мета-теги с атрибутом NAME» и «Мета-теги с атрибутом HTTP-EQUIV» отсутствует мета-тег Title. Так к чему относится?
По факту Title не является мета-тегом, но традиционно всегда рассматривается наряду с мета-тегами Keywords и Description. Синтаксис Title прост и не требует никаких атрибутов, можно считать его просто тегом.
Теги заголовка документа html

Допускается ли в одном мета-теге использовать атрибуты NAME и HTTP-EQUIV одновременно?
Нет, не допускается.
Есть ли разница в написании ключевых слов в Keywords через запятую и через пробел?
Разница есть. Для корректного восприятия ключевых фраз поисковыми системами их нужно перечислять через запятую.
Можно ли при помощи мета-тегов запретить поисковым роботам индексировать страницы моего сайта?
Да, можно. Используйте для этого теги Robots или Resource-type. Подробнее смотрите в разделе мета-теги с атрибутом NAME.
Как посмотреть мета-теги чужого сайта?
Очень просто, достаточно в браузере посмотреть исходный код страницы. Основные мета-теги любого сайта также можно проверить с помощью специальных сервисов по анализу сайтов.
Как с помощью мета-тегов не допустить кэширование моих страниц браузерами?
Это можно сделать, используя теги Cache-Control и Pragma. Подробнее смотрите в разделе мета-теги с атрибутом HTTP-EQUIV.

Как прописать мета-теги в WordPress?
Удобней всего это делать с помощью плагина All in One SEO Pack. При создании или редактировании страницы (записи) ниже будет отображаться форма для ввода основных мета-тегов.
Мета-теги с атрибутом NAME
Мета-теги с атрибутом NAME могут содержать информацию о документе, его авторе и кое-какие рекомендации для поисковых систем.
Основные мета-теги группы NAME
Author
Содержит информацию об авторских правах. С помощью него можно показать, что сайт разработан конкретной персоной. Может включать дополнительный атрибут «lang» для определения языка, который используется при указании значения свойства.
<meta name=»author» content=»Автор сайта» />
или
<meta name=»author» lang=»ru» content=»Автор сайта» />
Copyright
Аналогичен Author, но его целесообразно заполнять, когда сайт разработан компанией, а не отдельной личностью. Как правило, Copyright и Author не используются одновременно.
<meta name=»copyright» content=»Разработчик сайта» />
Description
Предназначен для создания описания страницы. Подробнее о мета-теге Description.
<meta name=»description» content=»Описание страницы» />
Keywords
Предназначен для перечисления ключевых фраз и поисковых запросов. Подробнее о мета-теге Keywords.
<meta name=»keywords» content=»Ключевые слова страницы» />
Robots
Предназначен для управления индексацией страниц сайта. Подробнее о мета-теге Robots.
<meta name=»robots» content=»noindex,nofollow»>
Viewport
Предназначен для управления масштабированием страниц сайта на мобильных устройствах. Подробнее о мета-теге Viewport.
<meta name=»viewport» content=»width=device-width, user-scalable=no, initial-scale=1.0″>
Document-state
Учитывается при индексации страницы поисковыми системами. Есть два значения для этого тега — Static (сообщает, что нет необходимости индексировать документ в дальнейшем) и Dynamic (сообщает, что данную страницу нужно индексировать регулярно).
<meta name=»document-state» content=»dynamic» />
Resource-type
Необходим для указания поисковым системам состояния страницы. Если значения тега отлично от «Document» (страница закончена и готова к индексации), то поисковые системы не индексируют страницу. Возможны значения Build, Formatter, Template и другие.
<meta name=»resource-type» content=»document» />
Revisit-after
Служит для управления частотой индексации страницы сайта. На сегодняшний день почти все поисковые системы (в том числе все широко используемые) сами определяют частоту индексирования, поэтому, скорее всего, этот тег будет для вас бесполезен.
<meta name=»revisit-after» content=»10 days» />
Subject
Предназначен для определения тематики страницы. В настоящее время также практически бесполезен. На этом закончим с бесполезными мета-тегами.
<meta name=»subject» content=»SEO» />
Url
Запрещает индексировать страницу, и перенаправляет поискового робота по указанной ссылке. Применяется с целью отмены индексации зеркала.
<meta name=»url» content=»http://site.ru» />
Только для системы Google. С помощью него можно запретить показ поля поиска по сайту (значение nositelinkssearchbox) или запретить предлагать перевести страницу на нужный язык (значение notranslate).
<meta name=»google» content=»notranslate» />
Google-site-verification
Используется на страницах самого верхнего уровня для подтверждения своих прав собственности на сайт в инструментах для веб-мастеров.
<meta name=»google-site-verification» content=»…» />
Googlebot, Slurp, Bingbot
Для управления индексацией сайта в поисковиках Google, Yahoo и Bing соответственно. Действуют инструкции тега Robots.
<meta name=»googlebot» content=»noodp» />
Мета-теги с атрибутом HTTP-EQUIV
Мета-теги с атрибутом HTTP-EQUIV определяют формирование заголовка документа и режим его обработки.
Основные мета-теги группы HTTP-EQUIV:
Content-Language
Предназначен для указания языка, на котором написан документ. Поисковые машины могут использовать этот тег при индексировании страниц.
<meta http-equiv=»content-language» content=»ru» />
Content-Type
С его помощью можно указывать тип документа (и дополнительно его кодировку).
<meta http-equiv=»content-type» content=»text/html; charset=UTF-8″ />
Content-Script-Type
Тег нужен для определения языка программирования сценариев. При его отсутствии надо указывать язык программирования в каждом теге <script>, приоритет которого выше, чем у Content-Script-Type.
<meta http-equiv=»content-script-type» content=»text/javascript» />
Content-Style-Type
Предназначен для указания языка таблицы стилей. По умолчанию равен «text/css».
<meta http-equiv=»content-style-type» content=»text/css» />
Expires
Определяет дату устаревания и управляет кешированием. Если проставленная дата в теге прошла, то запрос этого документа приведёт к повторному сетевому запросу, а не к использованию копии из кэша. Дата указывается в стандарте RFC850. Дата со значением «0» заставит браузер каждый раз проверять при запросе — изменялся ли документ.
<meta http-equiv=»expires» content=»Wed, 19 Nov 2014 15:51:43 GMT» />
PICS-Label
Позволяет указать уровень доступности сайта в соответствии с его содержанием (sex, violence и др.), однако может использоваться и в иных целях. Маркировка осуществляется специальными службами, а затем разработчик генерирует данный тег для своей страницы. Атрибут content использует в данном случае одинарные кавычки, т.к. в синтаксисе его содержимого применяются кавычки двойные.
<meta http-equiv=»PICS-Label» content=’labellist’ />
Cache-Control
Задаёт действие кэша по отношению к данной странице: Public (кэшировать в доступных для всех кэшах), Private (только в частном кэше), no-cache (не кэшировать) или no-store (кэшировать, но не сохранять).
<meta http-equiv=»cache-control» content=»no-store» />
Pragma
Не допускает использования кэшированной информации. Тег эквивалентен указанию в Cache-Control значения no-cache, но используется для обратной совместимости с HTTP/1.0. Желательно на ряду Cache-Control/no-cache задать и Pragma/no-cache.
<meta http-equiv=»pragma» content=»no-cache» />
Refresh
Устанавливает задержку в секундах, после которой бразуер автоматически обновляет страницу. Не рекомендуется заполнять этот тег!
Теги и мета — теги
Немного истории и о мета-тегах.
На раннем этапе развития технологии поиска, когда поисковики были небольшими, а web-мастера наивными, для облегчения поиска был предложен вариант, значительно облегчающий поиск без использования сложных алгоритмов.
Предлагалось web-мастерам ввести в специальных тегах (мета-тегах) краткое описание содержания сайта. И в самом начале этот подход работал.
Мастера описывали свой ресурс в мета-тегах и через некоторое время обнаруживали свой сайт в первых позициях поисковой выдачи. Но с появлением банерной рекламы web-мастера стали её продавать, используя мета-теги совсем в других целях.
Некоторое время наивные поисковики выдавали под ключевой запрос совсем не то, что требовалось пользователю. Результаты всех этих манипуляций с мета-тегами не замедлили сказаться. Рамблер вообще не принимает в расчёт мета — теги, Яндекс учитывает их при наличии соответствующих слов в тексте, Апорт поднимает рейтинг на незначительную величину только при совпадении слов запроса со словами входящими в мета-теги.
Alt-теги внимательно изучаются, но некоторые поисковики их не учитывают, поэтому рекомендуется пользователю обратить на них внимание.
Особо следует подчеркнуть важность тега <title>, который определяет заголовок страницы.
Пользователь видит заголовок на своём мониторе и, следовательно, поисковик этот факт обязательно учтёт, что свидетельствует о важности этого тега.
Для лучшей оптимизации сайта желательно поставить мета-тег с включением в тег самых важных слов из текста (хотя его не учитывают многие поисковики), а в тег <title> включить информативный заголовок, составленный из этих популярных слов.






